This was an interesting experience.
If I had to repeat this process, I would plan a lot more in the early stages. A more fully realized game script, leading into a more detailed map. My plan included all the major features of my concept but lacked small details. drains for the street, or extra small features for the forest.
Time management is also an issue. I got a new job a month ago and this cut seriously into my study time. Had I been more organised initially, and listened to my teachers advice about working on all my assessment together instead of trying to complete them sequentially this would have been a much more manageable issue.
As a result of this many planned features are missing from my final level, although the bare bones are in place. I have learned a lot about 3D asset creation and designed a workflow I am comfortable with (Building groups of assets in 'sets' and importing them in a single FBX, then building individual prefabs). This process keeps my assets organised and easily accessible although it does mean I have to be careful if adjusting and re-importing details. Because I was aware of this from the start, I didn't have any issues.
I am quite proud of my street assets. I think they are well made and well used. I gave the textures a slightly cartoony look to stop users from expecting realism (photo realism is for xmas, pixel are forever). I think this worked well, and the sunken brick wall behind the pillars made some great dramatic shadows in the opening sequence.
Adding in the lights for my game presented some interesting challenges which I definitely increased my understanding of unity solving. Working out how to programatically adjust the base light level in the scene (RenderSettings.AmbiantLight) and create my motion activated street lights using triggers and filters.
I am very proud of my sunrise. I found a technique online that would allow me to blend two skybox textures and fade between them, and had hoped to implement it, however, my poor time management prevented this.
The technique I used (A hard change between two darkened skyboxes, with the lighter one slowing fading brighter as the light level increases) Works well for the single use nature of my game.
Also appropriate for my level, but not scale-able is my use of Ambient light. If starting the project again I would take the ambient light from off to very low, and use a directional light to control to sunrise, controlling the angle, in addition to the brightness and color.
These more advanced techniques are part of a full day-night cycle simulation. I would have loved to implement this, but it would have been unnecessary for a project of this scale and I was pressed for time.
Overall, I am happy with what I've achieved but annoyed that the limitations on my project were not from my skill at game design or coding but time management.
Tuesday, November 5, 2013
Wednesday, October 30, 2013
3D Digital Environments. Sky Boxing
 I've ended up with two sky boxes downloaded from the internet.
I've ended up with two sky boxes downloaded from the internet.A night time skybox for the opening sequence and a day time skybox for the second half.
I built two skybox materials and am using the sunrise script to swap between them. I am also altering the color of the day time skybox to follow the changing ambient light.



Here is the ammended script.
Tuesday, October 29, 2013
3d Digital Environment. Building Sunrise
Monday, October 28, 2013
3d environment. Fixing my lights.
This is the porcess I went through setting up my triggered street light opening sequence for my game level.
 With this working I began trying to darken my unity scene to make the lamps the only visible light source.
With this working I began trying to darken my unity scene to make the lamps the only visible light source.
This caused issues with my self-illuminating lamp material solution.
I decided to fix this in code, swapping the lamp to a self illuminating texture when in turns on.
**
**
This makes the dark dark and the light light.
Lights, Done!
First I modeled and textured my street light.
Once I had this asset in game I added a point light and created a prefab. Because I had the point light located inside of the model. the model wasn't lit, so I made the texture self illuminating.
I then started working on my trigger code.
 With this working I began trying to darken my unity scene to make the lamps the only visible light source.
With this working I began trying to darken my unity scene to make the lamps the only visible light source.This caused issues with my self-illuminating lamp material solution.
I decided to fix this in code, swapping the lamp to a self illuminating texture when in turns on.
**
**
This makes the dark dark and the light light.
Lights, Done!
Friday, October 18, 2013
3d Digital environments - modular street assets
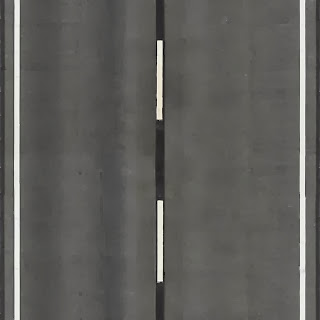
Creating the Wall, sidewalk and Road for the street section of the level, I deceded to use modular assets, allowing the same few models to repeat saving processing requirements and the size of the file.
First I made my texture sheet.
I started with some basic textures downloaded from http://www.cgtextures.com


I applied some filters to these textures and combined them into one file.
All my Modular street asset will use this same texture.
Now, to modeling.
After setting my grid to .5m per square and turning on grid snapping I made a piece of my wall. The wall is 2m tall.
I then Made a piece of sidewalk and tested how well the assets tile together.

Next up is the road, which is just a simple plane.
To make the street light I started by modeling the shape then unwrapping the model and exporting a line drawing of the unwrap. Here is the light both textured and untextured.
First I made my texture sheet.
I started with some basic textures downloaded from http://www.cgtextures.com


I applied some filters to these textures and combined them into one file.
All my Modular street asset will use this same texture.
Now, to modeling.
After setting my grid to .5m per square and turning on grid snapping I made a piece of my wall. The wall is 2m tall.
I then Made a piece of sidewalk and tested how well the assets tile together.

Next up is the road, which is just a simple plane.
To make the street light I started by modeling the shape then unwrapping the model and exporting a line drawing of the unwrap. Here is the light both textured and untextured.
Wednesday, October 16, 2013
Create 3d Environments part 2: Asset List
Asset List for 3d Environments level
Street Models and textures
Street Models and textures
- Modular red brick wall (inc cornice and sectional divides and ends for the gate)
- Large Iron gate
- Concrete foot path (modular in corners to end at gate)
- bitumen road (modular with corner to turn into gate)
- street lights
- wooden fence (for far side of street)
- golden wheat grass texture (field on far side of street)
- litter decal (add detail to foot path)
- grease stains decal (add detail to foot path)
- cracks decal (add detail to footpath)
Street SFX
- Car engine starting - driving away
- char shuffling (footstep and clothes shifting)
- heavy sigh
- street light buzz and flicker
- footsteps on concrete (4? two far each for left and right)
- creaky gate
forest models and textures
- pine trunk (either scale-able or in various sizes)
- canopy (possible a textures plane)
- smaller complete pine tree (for edges of forest and detailing)
- Various small and Large rocks
- Grasses
- Some Bushes
- Ground Textures
- Grassy
- Dirt Path
- Pine Needles
- Rocks, Unity Water and Water Particle effects for a creek/pond
Forest SFX
- footsteps on grass/leaves/dirt
- wind in trees
- trees groaning
- birds chirping
- flowing water (creek)
- leaves rustling
Prioritized asset list
- Modular red brick wall (inc cornice and sectional divides and ends for the gate)
- Large Iron gate
- Concrete foot path (modular in corners to end at gate)
- pine trunk (either scale able or in various sizes)
- street lights
- canopy (possible a textures plane)
- Ground Textures (Dirt, Grass, Pine needles)
- bitumen road (modular with corner to turn into gate)
- Various small and Large rocks
- Grasses
- Some Bushes
- wooden fence (for far side of street)
- Street Decals
- smaller complete pine tree (for edges of forest and detailing)
- golden wheat grass texture (field on far side of street)
- Rocks, Unity Water and Water Particle effects for a creek/pond
Tuesday, October 15, 2013
Create 3D digital environments.
I want to create a 3D environment that explores techniques to create a strong mysterious atmosphere.
Using unity lighting and particle effects to limit and control the players vision to focus game play experience without feeling constricting.
Script
Black Screen. SFX - Car engine starting and driving away. 2 footsteps as character shifts weight. Exasperated sigh. Street light buzzes and flickers to life
FPS, looking over foggy street, char is on sidewalk with bitumen road to left and old red brick wall to right. Street light overhead
as char walks forward into light another street light will flick on ahead of them. this continues with street lights leading the players forward until they reach a large iron gate in the fence.
the gate has a note pinned to it, when clicked on the note with take up the players whole screen and a VO with read out the note. If the player clicks the mouse again during this time the note will close and the VO will continue.
Once the note is exited the gate will swing open (squeaky SFX) and the sun will rise (turn on direction light at low angle and use skybox to create effect; god rays and lens flares would be nice but I dont have pro).
The view from the gate is from the top of a hill, looking out over an old growth pine forest. on the far side of the forest a mansion can be seen.
players will follow the path down into the forest (as players move down the hill the sun will continue to raise until it is almost overhead)
Within the forest. The old pines will reach up very high with no branches or leaves but the branches at the top will form an almost solid canopy. this area will use prebaked dappled shadows on the ground (painted onto the unity terrain?) and some god ray particle effect with some falling leaf particle effects.
The main path through the forest will wind back and forth but smaller rabbit trails will provide shortcuts.
When the player find the mansion the level will end.
Using unity lighting and particle effects to limit and control the players vision to focus game play experience without feeling constricting.
Script
Black Screen. SFX - Car engine starting and driving away. 2 footsteps as character shifts weight. Exasperated sigh. Street light buzzes and flickers to life
FPS, looking over foggy street, char is on sidewalk with bitumen road to left and old red brick wall to right. Street light overhead
as char walks forward into light another street light will flick on ahead of them. this continues with street lights leading the players forward until they reach a large iron gate in the fence.
the gate has a note pinned to it, when clicked on the note with take up the players whole screen and a VO with read out the note. If the player clicks the mouse again during this time the note will close and the VO will continue.
Once the note is exited the gate will swing open (squeaky SFX) and the sun will rise (turn on direction light at low angle and use skybox to create effect; god rays and lens flares would be nice but I dont have pro).
The view from the gate is from the top of a hill, looking out over an old growth pine forest. on the far side of the forest a mansion can be seen.
players will follow the path down into the forest (as players move down the hill the sun will continue to raise until it is almost overhead)
Within the forest. The old pines will reach up very high with no branches or leaves but the branches at the top will form an almost solid canopy. this area will use prebaked dappled shadows on the ground (painted onto the unity terrain?) and some god ray particle effect with some falling leaf particle effects.
The main path through the forest will wind back and forth but smaller rabbit trails will provide shortcuts.
When the player find the mansion the level will end.
Thursday, September 5, 2013
Space Adventure Game Design Challenge Part 4 (Randomly Generated Map)
Step one in the programming tasks was to randomly generate the map. After creating some rough prefabs (red squares for mountains, yellow for desert and a small particle effect for the geysers) I got to coding.
The Node Class (above) holds all of the information about a particular square. My game controller creates a 2D array of nodes the length and width of the selected map. Using a nested for loop, each node in the array is then given a coord in world space (each prefab is 4 units across so the location is the Position in the array * 4)
Then the game runs passes to set 3 random squares to oil (but only if those squares are currently not defined, and not next to an oil square and not near the home areas in the middle of each side)
One quarter of the squares are then randomly turned into mountains (but again, not near the middle of each side)
The remaining undefined nodes are then set to desert.
I then run a function which runs through each node and creates the appropriate prefab (based on the nodes type) at the appropriate place (based on the nodes location)
This function will be greatly expanded to include randomly selected desert prefabs and intelligently selected mountain prefabs connecting to each other.
The prefabs are all stored in a second 2d array, allowing me to access them later when changing the prefabs to have pipes on them
Here is a quick preview of my early map
Space Adventure Design Challenge Part 3 (Program To do List)
To develop this game I'm going need to program in certain features in a certain order
- Randomly generate map
- Map Size based on variables
- Ratio of Desert/Mountains Constant on different map sizes
- clear area of desert near each players home square
- always 3 oil rigs
- map build containing custom node class holding all info needed for each tile (Type, is visible, is build on, etc)
- When placing prefabs on nodes randomly select desert tiles and rotate them and calculate how to connect mountain tiles
- Touch controls
- Detect Tap to bring up contextual orders menu on tiles (Plus taps for buttons etc)
- Detect Drag to move map view around
- Detect Swipe to rotate map 90 degrees
- Detect Pinch to zoom map in and out
- Add advanced tile features
- add tile visibility particle effects with a function in code to remove
- add pipe building effects and pipe prefabs (select tile to build pipe on, select output)
- In final build players may only be able to build on the square they are currently on or may be able to build on adjacent, visible squares
- pipes will need to select prefabs to use in the same way mountains do
- Add avatar functionality
- use mecanim to create an avatar that can walk and turn left and right
- use A* algorithm to allow players to move further than just adjacent square.
- create function that moves player to target node
- Add Context menu
- When player taps a square opens that squares context menu
- if (square < visible && player Is adjacent && AP > 1) Then show open to make square visible
- if (estimated move cost (using A*) < AP) Show option to move to square
- if (player is on square && ((AP>1 && Type = Desert) || (AP >2 && Type = Mountain))) Show option to build pipe
- These options call the functions created in steps 3 and 4
- Add game turn logic
- create custom class to control players score/AP/location etc
- add gui button for end turn
- when turn ends make current player inactive and activate next player
- when a player becomes active check if they can score and set all actions relative to that players information
- possibly auto rotate camera to each players default?
- add gui textures in each corner to show each players score
- add win logic (check if player has 'x' points after checking if they can score that turn
- GAME STATE COMPLETE
- Create a full screen gui texture (with stretchable borders and a tile-able background)
- Add about screen and play button and Title
- Add a settings page after play button so players can choose a color for their avatar and set the map size and points to win
Space Adventure Game Design Challenge part 2 (Asset List)
To make this causal mobile title I'm going to need to develop some assets
- A tileable waving sand texture for the ground (Diffuse and Bump)
- Models for the desert tiles
- Cactus
- Wagon Wheel
- Barrel
- cow skull
- wooden fence
- Models for Mountain tiles (connecting tiles)
- solo Mesa
- Mesa with one connecting side
- Mesa with 2 connecting sides (corner)
- Mesa with 2 connecting sides (opposite)
- Mesa with 3 connecting sides
- Mesa with 4 connecting sides
- Models for Oil Geysers
- Oil Rig (animated)
- Models for Pipes (connecting tiles)
- Input from Left
- Input from Right
- Input from behind
- Input from Left and behind
- Input from Right and behind
- Input from 3
- Particle Effects
- Fog effect(needs to tile)
- Oil effects
- Score +1
- Oil barrel (to travel along pipe from geyser to home when scoring)
- Gui Textures
- Re sizable window borders with tileable background (start screen, pause menu, about screen, settings, etc)
- Button texutre
- Custom font
- Score Gui for each player in each corner (colored)
Space Adventure Game Design Challange
For the second game design challenge I'm going to repurpose a board game I designed called black gold.
black gold is a game for 4 player.
to setup the game a 9 * 9 grid of cards are placed face down. the 81 cards consist of 26 Mountain cards 52 Desert cards and 3 oil geysers.
The four players each start in the middle of one side of the board. At the start of each players turn they roll a dice to determine how many 'action points' they will have for that turn. every action costs action points. A player can choose to
black gold is a game for 4 player.
to setup the game a 9 * 9 grid of cards are placed face down. the 81 cards consist of 26 Mountain cards 52 Desert cards and 3 oil geysers.
The four players each start in the middle of one side of the board. At the start of each players turn they roll a dice to determine how many 'action points' they will have for that turn. every action costs action points. A player can choose to
- reveal an adjacent square (cost 1AP),
- move to an adjacent revealed desert (1AP),
- move to an adjactent revealed mountain (2AP),
- build a pipe on desert (1AP),
- build a pipe on mountain (2AP),
- Turn an already placed pipe (3AP), or
- build a pipe on an oil geyser (5AP).
They first few turns are generally spent exploring the map looking for oil geysers. Players must then built a pipeline from the oil geyser back to their home square. Pipes have a set direction, they except input from 3 sides and output to a pipe on the 4th side. If a player has a complete pipeline from a geyser to their base at the start of their turn they gain one point.
There is one less geyser than players to force players to fight over resources (with 4 geyesrs the last player to start scoring can't afford to leave their pipe undefended, but cant attack). The randomness of the map can give a player an advantage if all the geysers are near them, but then all the other players will harass them together balancing the match.
Some rules that can be tweaked to adjust game play balance
- Cost of actions
- Weather scoring occurs at the end of your turn or the beginning (do player get one turn to interrupt your line after you complete it or not?)
I'm planning to covert this board game into a casual mobile title. The game will allow 4 player round robin multiplier on one device. I would also like to implement adhoc multiplier and facebook support (call these stretch goals ;)
Wednesday, September 4, 2013
How to embed unity projects in blogger posts using dropbox
This post will outline how to add unity projects to your blogspot posts by hosting them using dropbox.
First step is to make a dropbox account and upload your .unity3d file exported as a webplayer (the html file is not required) once its hosted you need to get the public link for the file. If you get stuck use this link https://www.dropbox.com/help/16/en.
Make a new Post in blogger and in the top left hand corner press the HTML button. Paste the following code into your blog
Replace INSERTDROPBOXURLHERE with your public dropbox url.
The Size can be adjusted as well.
I found this code here http://www.unityversum.com/2010/04/iframe-gadget-test.html. I take no credit for this tool.
Make a new Post in blogger and in the top left hand corner press the HTML button. Paste the following code into your blog
Replace INSERTDROPBOXURLHERE with your public dropbox url.
The Size can be adjusted as well.
I found this code here http://www.unityversum.com/2010/04/iframe-gadget-test.html. I take no credit for this tool.
Tropical Death Game Design Challenge Part 4
The Final Build.
Rather than the path finding puzzle mechanic I was originally planning on implementing, while play testing the prototype I found that it was more fun juggling the fruit and attempting to control its velocity and direction by rotating the paddles while the fruit is on or near them.
Since this removes the sorting mechanic, I have implemented only one fruit and it no longer matters where they end up. The player has 10 lives, and loses a life for each piece of fruit that misses. The goal of the game is to achieve a high score.
Tuesday, August 27, 2013
Tropical Death Game Design Challenge Part 3
Playing in Unity.
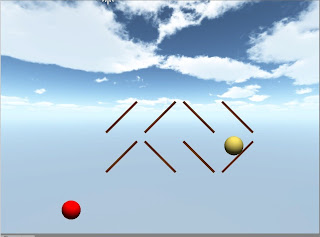
 So after a little fooling around in unity it looks like this.
So after a little fooling around in unity it looks like this.
I'll Start by explaining the behavior I've Implemented so far, then what I hope to work on next.
So at the moment there are 2 kinds of fruit, apples and bananas (the red and yellow spheres). Adding models to these later will be easy. I'm planning on leaving the Sphere colliers so that the fruit will roll well and not get stuck.
So the Fruit Spawner is
All I need to Do now is add in the baskets at the bottom and make it pretty.
 So after a little fooling around in unity it looks like this.
So after a little fooling around in unity it looks like this.I'll Start by explaining the behavior I've Implemented so far, then what I hope to work on next.
So at the moment there are 2 kinds of fruit, apples and bananas (the red and yellow spheres). Adding models to these later will be easy. I'm planning on leaving the Sphere colliers so that the fruit will roll well and not get stuck.
So the Fruit Spawner is
All I need to Do now is add in the baskets at the bottom and make it pretty.
Friday, August 9, 2013
Tropical Death Game Design Challenge Part 2
Fruit Spinning Puzzle Game.
So we're spinning bits of wood, to sort fruit into correct baskets. The Pipes will flash up a picture of the fruit about to drop to give you time to prepare. As time goes on fruit will come faster and faster. Each fruit into the correct basket will increase score. Fruit that miss the baskets and hit the spikes won't be penalized. But put the wrong fruit in the wrong basket and you lose a life.
I'm moving away from having cross pieces, since the idea will be to build paths for the fruit, and cross pieces will catch and hold it. I want the fruit to keep moving as much as possible to keep the pace in the game.
Coding this in unity should be fairly easy.
On a game controller object,
if (timer =< 0)
{
spawnFruit();
timerReset();
}
for the planks,
onMouseClick(Left)
{
transform.Rotate(0,90,0);
}
onMouseClick(Right)
{
transform.Rotate(0,-90,0);
}
and for the Baskets
onCollisionEnter(collider Type)
{
if (type = basketType)
{
score ++
}
else
{
life --
}
Type.transforme.gameobject.delete;
}
I'm moving away from having cross pieces, since the idea will be to build paths for the fruit, and cross pieces will catch and hold it. I want the fruit to keep moving as much as possible to keep the pace in the game.
Coding this in unity should be fairly easy.
On a game controller object,
if (timer =< 0)
{
spawnFruit();
timerReset();
}
for the planks,
onMouseClick(Left)
{
transform.Rotate(0,90,0);
}
onMouseClick(Right)
{
transform.Rotate(0,-90,0);
}
and for the Baskets
onCollisionEnter(collider Type)
{
if (type = basketType)
{
score ++
}
else
{
life --
}
Type.transforme.gameobject.delete;
}
Should be enough to get prototyping.
Tropical Death Game Design Challenge
Group Brainstorming Sucks. Ask a group of students to come up with some game design key words and what do you end up with?
Island, Water, Eating and Impalement.
The Goal? A single screen game based on these key words made in Unity. In two weeks.
So some ideas:
A Single Screen Plat former with spikes on either side blocking the player in (impalement), with fruit falling from the sky that the player has to try and get beneath to eat. while avoiding giant spiky balls.
The platforming level consists of islands and water.
OR
A pinball game with a tropical resort setting. Knock food off the buffet and into peoples mouths for a collection challenge (the little flags where you have to knock down all of them for bonus points) (Eating). A pool near the top of the level with a water slide into that leads strait onto the left paddle (I'm sure there's a pinbally word for that I don't know). Knock coconuts off trees (trees are bumpers) for a counting challenge.
OR
I wanted to make a 2d automatic running game, but this didn't fit the single screen requirement of the challenge. So in a fit of mean spirited cheating I thought, what if the character didn't move, and the obstacles and rewards came to him? I was thinking of a fast flowing river, dodging debris and saving people. Could have been a tropical monsoon? But I liked the tropical resort thing from the last idea.
I ended up with a fat guy on a flotation ring in a pool, with fruit coming down water slides and you having to maneuver to collect it (eat) while avoiding some kind of hazard (spikes in the water or other swimmers?)
After about 2 minutes I realized this was almost identical to the first idea, although I came at them from very different directions (The first I wanted to make a marioesque platformer, the second an endless running game. Ok, not VERY different).
OR
A puzzle game, Fruit drops from pipes near the top of the screen and needs to be sorted into the appropriate baskets. Sorting happens by rotating planks of wood on screen to direct the fruit in the correct direction. Plank's should rotate 90 degrees when click and -90 degrees when right clicked.
The planks might be flat or cross shaped or L shaped.
Possibly control The rotation of the planks with a fan, player moves fan up and down side of the screen. The fan blows all planks in line with it, turning them like windmills.
Here is a Crappy drawing of my 4 ideas.
Island, Water, Eating and Impalement.
The Goal? A single screen game based on these key words made in Unity. In two weeks.
So some ideas:
A Single Screen Plat former with spikes on either side blocking the player in (impalement), with fruit falling from the sky that the player has to try and get beneath to eat. while avoiding giant spiky balls.
The platforming level consists of islands and water.
OR
A pinball game with a tropical resort setting. Knock food off the buffet and into peoples mouths for a collection challenge (the little flags where you have to knock down all of them for bonus points) (Eating). A pool near the top of the level with a water slide into that leads strait onto the left paddle (I'm sure there's a pinbally word for that I don't know). Knock coconuts off trees (trees are bumpers) for a counting challenge.
OR
I wanted to make a 2d automatic running game, but this didn't fit the single screen requirement of the challenge. So in a fit of mean spirited cheating I thought, what if the character didn't move, and the obstacles and rewards came to him? I was thinking of a fast flowing river, dodging debris and saving people. Could have been a tropical monsoon? But I liked the tropical resort thing from the last idea.
I ended up with a fat guy on a flotation ring in a pool, with fruit coming down water slides and you having to maneuver to collect it (eat) while avoiding some kind of hazard (spikes in the water or other swimmers?)
After about 2 minutes I realized this was almost identical to the first idea, although I came at them from very different directions (The first I wanted to make a marioesque platformer, the second an endless running game. Ok, not VERY different).
OR
A puzzle game, Fruit drops from pipes near the top of the screen and needs to be sorted into the appropriate baskets. Sorting happens by rotating planks of wood on screen to direct the fruit in the correct direction. Plank's should rotate 90 degrees when click and -90 degrees when right clicked.
The planks might be flat or cross shaped or L shaped.
Possibly control The rotation of the planks with a fan, player moves fan up and down side of the screen. The fan blows all planks in line with it, turning them like windmills.
Here is a Crappy drawing of my 4 ideas.
Thursday, August 1, 2013
Game Design Update
Story Ideas.
Protagonist is a treasure hunter ala, Indiana Jones hunting for the lost treasure of Rex Marksley, the legendary explorer who discovered these islands. this leaves the 'bounty hunter' missions as side missions while providing context for a larger story arc. (each temple will lead to another, etc)
Outline for first level:
In order to introduce the 3 game play elements involved in the game (Platforming, shooting, flying) the introduction needs to be very carefully paced.
The game will start with a cut scene of the protagonist looking at a map while flying. A dramatic, 1st person, 50's private eye style voice over will inform the player that he has found information that a lost temple is hidden on Lapuku Island and he's going to find it.
His train of thought is interrupted by a sudden thunderstorm, and his plane his hit by lighting, forcing him to crash land on the island. During the crash he is thrown from his plane and his gun is knocked from his hip and is sent flying into the jungle.
The Game play starts with the player searching the jungle for his gun. This section of game play will introduce the player to moving the character and camera and jumping, etc. Game play will be third person with a free orbiting camera.
This short level will teach the player how far they can jump (into small pits with no consequences for failure) and how to crouch (under fallen logs etc) .
The player will see their gun in a clearing but when they walk towards it, both player and weapon will tumble into a hidden pit.
The second level, is set inside the temple.
Large Temple Guardians, which look like large stone suits of armor, lie dormant until the player moves too closely and wakes them. Once awake they slowly and inexorably move toward the player until he moves out of range again.
The guardians will be between the player and the door, lining a long hallway, however they will be easily avoided if the player moves forward without stopping.
This allows the player to meet the Guardians in a safe environment and learn about their skills and abilities.
The Second room will only contain two Guardians both standing either side of the door. If the player moves up to them they will move forward and block his exit. To solve this puzzle the player must draw the guardians away from the door and get behind them using an alternate route. The player should be able to work this out using their understand of the Guardians behavior from the last room. solving this puzzle will help the player to understand that escaping the rooms will usually involve indirectly influencing the guardians into an ideal position. (this concept will later be built upon with buttons). The Steps for this puzzle are:
The third room will further extend the second room, by placing a Guardian in the alternate path the player must use to bypass the Door Guards. This adds another step to the puzzle and teaches the player how to layer their actions. So the steps for this puzzle are:
My Next step is to diagram out these puzzles (because text descriptions dont really work) and develop a few more. Programming the AI for the Guardians will be fairly easy although they may end up being large stone idols (because sliding is easier to animate than walking ;)
I hope to have a small prototype testing the first few rooms within a week or two.
Outline for first level:
In order to introduce the 3 game play elements involved in the game (Platforming, shooting, flying) the introduction needs to be very carefully paced.
The game will start with a cut scene of the protagonist looking at a map while flying. A dramatic, 1st person, 50's private eye style voice over will inform the player that he has found information that a lost temple is hidden on Lapuku Island and he's going to find it.
His train of thought is interrupted by a sudden thunderstorm, and his plane his hit by lighting, forcing him to crash land on the island. During the crash he is thrown from his plane and his gun is knocked from his hip and is sent flying into the jungle.
The Game play starts with the player searching the jungle for his gun. This section of game play will introduce the player to moving the character and camera and jumping, etc. Game play will be third person with a free orbiting camera.
This short level will teach the player how far they can jump (into small pits with no consequences for failure) and how to crouch (under fallen logs etc) .
The player will see their gun in a clearing but when they walk towards it, both player and weapon will tumble into a hidden pit.
The second level, is set inside the temple.
Large Temple Guardians, which look like large stone suits of armor, lie dormant until the player moves too closely and wakes them. Once awake they slowly and inexorably move toward the player until he moves out of range again.
The guardians will be between the player and the door, lining a long hallway, however they will be easily avoided if the player moves forward without stopping.
This allows the player to meet the Guardians in a safe environment and learn about their skills and abilities.
The Second room will only contain two Guardians both standing either side of the door. If the player moves up to them they will move forward and block his exit. To solve this puzzle the player must draw the guardians away from the door and get behind them using an alternate route. The player should be able to work this out using their understand of the Guardians behavior from the last room. solving this puzzle will help the player to understand that escaping the rooms will usually involve indirectly influencing the guardians into an ideal position. (this concept will later be built upon with buttons). The Steps for this puzzle are:
- Lead Door Guardians Forward
- Move into side path
- Exit room
The third room will further extend the second room, by placing a Guardian in the alternate path the player must use to bypass the Door Guards. This adds another step to the puzzle and teaches the player how to layer their actions. So the steps for this puzzle are:
- Lead Side Path Guardian into main path
- lead door Guardians forward
- sidestep side path Guardian (skill learned in puzzle 1)
- Move into side path
- Exit room.
This puzzle uses all the skills the player has learned so far (sidestepping, maneuvering) as well as forcing the player to use these skills in conjunction with each other.
My Next step is to diagram out these puzzles (because text descriptions dont really work) and develop a few more. Programming the AI for the Guardians will be fairly easy although they may end up being large stone idols (because sliding is easier to animate than walking ;)
I hope to have a small prototype testing the first few rooms within a week or two.
Wednesday, July 31, 2013
Cross Platform Media in games
Cross platform media is a way of selling the same product or series on different platforms. It can be used to add extra content to a product (as in a behind the scenes video), to cross platform boundaries with a single story (if a tv episode finishes quickly and invites you to go to a website to finish the story) or multiple protects can share a universe or story but approach it from different angles or ways.
Defiance is a great example of this third kind of Crossmedia. A SciFi TV series and an MMO both set in the same universe but largely independent. The amount of connectivity developers have with Online games allowed Trion to update the game based on the weekly episodes of the TV show. Some characters would leave the show and travel to the area of the world the game is set and vice versa.
The key point here though, is that the game and the show are both fully enjoyable on their own. This is an example of Two products enhancing each other, neither relying on the other, in the way a 'behind the scenes' does.
This is an important point to remember. You shouldn't just take all the cut scenes out of your game and put them on YouTube. You will only inconvenience the players who would have enjoyed your story in game, and given the action oriented players no more convenience than a skip button would have.
Then look at this from the point of view of a YouTube viewer. Even if your cut scenes are complete enough to get a feel for your game without any of the atmosphere and back story gained from game play, why would I now want to play it when I know what happens?
To make this work, learn a lesson from Trion, tell a parallel story. One that complements and sells your universe and ideas without giving away the game. That way people will seek out your game, looking for another hit of the wonderful story and universe they just experienced..
To apply this to my game idea:
YouTube: A series of animated shorts (each approx 5 -10 min) following Rex Marksly, the best pilot ace in the sky. The series would run like the old 50's action comics come to life, over the top, cheesy humor and bright colors. The Series would be set 100 years before the game.
Game: The game allows the player to hunt for Rexs' hidden treasure, all the loot from his bold and amazing life. Following clues from Rexs diary (which you won in a poker match) you travel the archipelago, finding more diary pages and clues to hunt down your fortune (While fighting pirates and taking bounties and generally being at least as awesome as Rex was anyway).
So you don't need either to enjoy the other. But besides the setting, how are they connected? Well, each episode would contain enough information to track down an artifact or weapon otherwise hidden from the player. Rex might get knocked out in the episode and drop his revolver. The player then has the clues needed to go and find it. These missions would not be core story missions but would enhance the overall fiction.
But we can do better than just two platforms.
Mobile App: Small 2D arcade plane shooter. Play as Rex Marksly and rule the skies. Pay 1.99 for all levels or play for free and unlock extra levels by finding certain diary pages in the main game. Once your saves are linked, earning points or treasure in the mobile game will provide main game advantages as well.
So the Animation, Game and Mobile game are all fun on their own, but enjoying all of them will create a richer experience both in terms of story and game play.
If the Animation was on YouTube, the game was chrome browser based and the mobile app was on android, Google might even pay for it.
Defiance is a great example of this third kind of Crossmedia. A SciFi TV series and an MMO both set in the same universe but largely independent. The amount of connectivity developers have with Online games allowed Trion to update the game based on the weekly episodes of the TV show. Some characters would leave the show and travel to the area of the world the game is set and vice versa.
The key point here though, is that the game and the show are both fully enjoyable on their own. This is an example of Two products enhancing each other, neither relying on the other, in the way a 'behind the scenes' does.
This is an important point to remember. You shouldn't just take all the cut scenes out of your game and put them on YouTube. You will only inconvenience the players who would have enjoyed your story in game, and given the action oriented players no more convenience than a skip button would have.
Then look at this from the point of view of a YouTube viewer. Even if your cut scenes are complete enough to get a feel for your game without any of the atmosphere and back story gained from game play, why would I now want to play it when I know what happens?
To make this work, learn a lesson from Trion, tell a parallel story. One that complements and sells your universe and ideas without giving away the game. That way people will seek out your game, looking for another hit of the wonderful story and universe they just experienced..
To apply this to my game idea:
YouTube: A series of animated shorts (each approx 5 -10 min) following Rex Marksly, the best pilot ace in the sky. The series would run like the old 50's action comics come to life, over the top, cheesy humor and bright colors. The Series would be set 100 years before the game.
Game: The game allows the player to hunt for Rexs' hidden treasure, all the loot from his bold and amazing life. Following clues from Rexs diary (which you won in a poker match) you travel the archipelago, finding more diary pages and clues to hunt down your fortune (While fighting pirates and taking bounties and generally being at least as awesome as Rex was anyway).
So you don't need either to enjoy the other. But besides the setting, how are they connected? Well, each episode would contain enough information to track down an artifact or weapon otherwise hidden from the player. Rex might get knocked out in the episode and drop his revolver. The player then has the clues needed to go and find it. These missions would not be core story missions but would enhance the overall fiction.
But we can do better than just two platforms.
Mobile App: Small 2D arcade plane shooter. Play as Rex Marksly and rule the skies. Pay 1.99 for all levels or play for free and unlock extra levels by finding certain diary pages in the main game. Once your saves are linked, earning points or treasure in the mobile game will provide main game advantages as well.
So the Animation, Game and Mobile game are all fun on their own, but enjoying all of them will create a richer experience both in terms of story and game play.
If the Animation was on YouTube, the game was chrome browser based and the mobile app was on android, Google might even pay for it.
Tuesday, July 16, 2013
How to fly a plane
http://forum.unity3d.com/threads/43984-Unity-testproject-a-little-flightsim
So, I want to make a movement script for unity to control a plane. I want a nice simple control system, so I'm not going to use physics. I'm going to use variable to control the required movement. So, question one, how does a plane move?
How a plane moves
A plane has 4 axis of movement, Thrust, Pitch, Yaw and Roll. Thrust is the forward velocity of the plane, in unity this would be the local Z position. Pitch is the vertical angle of the nose, if you increase pitch it moves the nose up, making the plane climb higher, in Unity this would be the local X Rotation. Yaw controls the horizontal angle of the plane, or the global Y rotation (we'll get to why this is global). and roll is local Z rotation.
While in flight, if the player removes all hands from the controls, I want the plane to move back towards a cruising speed Thrust value, the pitch and roll to move back to zero so the plane is level, and the yaw to stay constant.
if the player wants to adjust the thrust they should be able to accelerate to a maximum value, and decelerate to a minimum (not too slow). Roll, can complicate the yaw and pitch calculations, as it rotates them (if the plane is Rolled 45 degrees (on the Z rotation) then the Pitch (X rotation) is no longer strait up and down but at 45 degrees. This allows players to make sharp banking turns in some flight simulators, but this does not match the simple, arcade feel I'm going for, so I'm going to simulate the Roll axis by rotating the model When the player adjust the Yaw (So the plane looks like its banking), While applying the rest of my motion to a dummy game object containing my plane model. This means that no matter how the plane looks like its banking, the X rotation is always perfectly vertical.
The Yaw is set to global rotation both to avoid being altered by the roll and pitch and so that later, its easier to get the global direction the plane is pointing to build a compass into the HUD.
Enough theory, lets code
So, lets start with a fresh scene in Unity. Create an empty gameobject and place the plane model (or box) and your Main camera underneath it in the hierarchy. Throw in some terrain and a light so you have some reference to fly over.
.
The other option is to use a follow cam.
Create a New CSharp script on your plane model, and lets get stated.
We'll being with Thrust. We'll need 4 variables. speed, cruiseSpeed, minSpeed and maxSpeed. Set the min and max to whatever values you like (I used 10 and 60) and the speed and cruise to a value in the middle of the two (30).
This will keep the speed within limits.
Step 4.
//Apply Speed value to object
transform.parent.transform.Translate (0,0,speed * Time.deltaTime);
Transform.parent allows an object to access its parent objects properties. transform.Translate is the equivalent of a += to each position coord of and object. So transform.translate (x, y, z) means
transform.position.x += x;
transform.position.y += y;
transform.position.z += z;
in our case, we are leaving the x and y axis where they are and adjusting the z axis according to our speed value and the frame rate.
So Far our script looks like this. When we test the script the plane should start moving forward, and should speed up and slow down when the "Thrust" Axis is used, and reset its speed otherwise.
But I want to turn!
Let's add some yaw controls, this bits easy
//*********** Yaw ***********//
transform.parent.transform.Rotate(0, Input.GetAxis("Yaw") *Time.deltaTime*30,0, Space.World);
Just like above we want to affect the PlaneGameObject so we use transform.parent. transform.Rotate works it the same way as transform.Translate except it effects Rotation rather than position. We multiply by 30 for the turn speed.
This isn't nested in an if statment because when the button isn't pressed Input.GetAxis("Yaw") = 0.
0 * Time.deltaTime = 0 and
0 * 30 = 0
meaning that the rotation isn't affected at all when the button isn't pressed.
I still can't go up and down....
Next we'll set up the pitch controls.
// Rotate Nose
transform.parent.transform.Rotate(Input.GetAxis("Pitch")*Time.deltaTime*40,0,0);
This is exactly how we set up the yaw, but we also want the pitch to return to zero if the button is not being pressed
//Rotate Nose to Middle
rotX = ((int)transform.parent.transform.eulerAngles.x);
if((!Input.GetButton("Pitch")) && rotX != 0)
{
if((rotX > 0) && (rotX < 180))
transform.parent.transform.Rotate(Time.deltaTime*-50,0,0);
if((rotX > 180) && (rotX < 360))
transform.parent.transform.Rotate(Time.deltaTime*50,0,0);
if((transform.parent.transform.eulerAngles.x > -1) && (transform.parent.transform.eulerAngles.x < 1))
{
rotXfloat = transform.parent.transform.eulerAngles.x;
transform.parent.transform.Rotate(-rotXfloat,0,0);
}
}
we need to declare a new int variable up the top of the script called rotX. every frame we set rotX to equal the rotation value of the PlaneGameObject converted to an integer. Similar to the code used to return the speed to its cruising value, we move the pitch up to zero if the angle is with a range, and down to zero for the other half of the possible circle. We use an Int as the value because of delta time. movement based on deltaTime often produces figures with many decimal places. This can cause the game to 'bounce' the rotation value back and forth over the 0 mark, overshooting each time. Run a trace on your speed value to see this happening. The effect isn't noticeable on the plane with Thrust, but for the Pitch this will cause the whole plane to shake up and down. By setting the value to an int once the value is between -1 and 1 the first two if statements won't be able to tell and will not 'bounce' the value back and forth.
Once the pitch is within this 'deadzone' the third if statement detects the value and sets it too exactly 0, preventing vertical drift.
Now you should have full control of the Speed, Pitch and Yaw of your plane.
Sure I can move, but it looks crap
Adding the roll will greatly improve the appearance of the flight.
rotZ = transform.eulerAngles.z;
if ((Input.GetAxis("Yaw") <= 0) && ((rotZ < 30) || (rotZ > 320)))
{
transform.Rotate (0,0, (-(Input.GetAxis("Yaw")*Time.deltaTime))*100);
}
if ((Input.GetAxis("Yaw") >= 0) && ((rotZ > 330) || (rotZ < 40)))
{
transform.Rotate (0,0, (-(Input.GetAxis("Yaw")*Time.deltaTime))*100);
}
if ((!Input.GetButton("Yaw"))&&(rotZ != 0))
{
rotZint = (int)transform.eulerAngles.z;
if((rotZint > 0) && (rotZint < 179))
transform.Rotate(0,0,Time.deltaTime*-100);
if((rotZint > 180) && (rotZint < 360))
transform.Rotate(0,0,Time.deltaTime*100);
}
The first two if statements define the maximum range for the rotation and rotate based on rotZ (go declare that by the way (: ). the reason for the slight staggering of the positive and negative ranges is again to deal with deltatime making things imprecise. if the rotation of both was set to 30 deltaTime would set the rotation too 30.001 meaning that you couldn't rotate in the other direction.
the final if statement rotates the plane back to zero when the key isn't being pressed using an int value for the same reasons as the Pitch.
http://forum.unity3d.com/threads/43984-Unity-testproject-a-little-flightsim
So, I want to make a movement script for unity to control a plane. I want a nice simple control system, so I'm not going to use physics. I'm going to use variable to control the required movement. So, question one, how does a plane move?
How a plane moves
A plane has 4 axis of movement, Thrust, Pitch, Yaw and Roll. Thrust is the forward velocity of the plane, in unity this would be the local Z position. Pitch is the vertical angle of the nose, if you increase pitch it moves the nose up, making the plane climb higher, in Unity this would be the local X Rotation. Yaw controls the horizontal angle of the plane, or the global Y rotation (we'll get to why this is global). and roll is local Z rotation.
While in flight, if the player removes all hands from the controls, I want the plane to move back towards a cruising speed Thrust value, the pitch and roll to move back to zero so the plane is level, and the yaw to stay constant.
if the player wants to adjust the thrust they should be able to accelerate to a maximum value, and decelerate to a minimum (not too slow). Roll, can complicate the yaw and pitch calculations, as it rotates them (if the plane is Rolled 45 degrees (on the Z rotation) then the Pitch (X rotation) is no longer strait up and down but at 45 degrees. This allows players to make sharp banking turns in some flight simulators, but this does not match the simple, arcade feel I'm going for, so I'm going to simulate the Roll axis by rotating the model When the player adjust the Yaw (So the plane looks like its banking), While applying the rest of my motion to a dummy game object containing my plane model. This means that no matter how the plane looks like its banking, the X rotation is always perfectly vertical.
The Yaw is set to global rotation both to avoid being altered by the roll and pitch and so that later, its easier to get the global direction the plane is pointing to build a compass into the HUD.
Enough theory, lets code
So, lets start with a fresh scene in Unity. Create an empty gameobject and place the plane model (or box) and your Main camera underneath it in the hierarchy. Throw in some terrain and a light so you have some reference to fly over.
.
The other option is to use a follow cam.
Create a New CSharp script on your plane model, and lets get stated.
We'll being with Thrust. We'll need 4 variables. speed, cruiseSpeed, minSpeed and maxSpeed. Set the min and max to whatever values you like (I used 10 and 60) and the speed and cruise to a value in the middle of the two (30).
float speed = 30.00f;
float cruiseSpeed = 30.00f;
float minSpeed = 10.00f;
float maxSpeed = 60.00f;
Within the update function we need 4 basic calculations. A calculation to alter the move speed if the button is pressed. A calculation to move the speed towards cruising if no button is pressed, code to prevent the speed from exceeding the maximum or dropping below the minimum and finally, code to translate the speed value to the objects transform.
Step 1.
//If the button is pressed, alter speed value
if(Input.GetButton("Thrust"))
{
speed += (Input.GetAxis("Thrust") * Time.deltaTime)* 25;
}
Input.GetButton is a boolean value so its false at zero and true at any other value. Since the axis controls in unity move between values of - 1 to 1 this means that the statement is true as soon as the button is pressed. The 25 in there is the Acceleration value. This can be changed. For a different acceleration and deceleration value use two if statements
if (Input.GetAxis("Thrust") > 0)
if (Input.GetAxis("Thrust") < 0)
Step 2.
// Return to cruising speed it button is not pressed
else if(!Input.GetButton("Thrust"))
{
if(speed > cruiseSpeed)
speed -= (Time.deltaTime * 20);
else if (speed < cruiseSpeed)
speed += (Time.deltaTime * 20);
}
If there is no input from Thrust and speed is greater than cruise speed slow down or if its less than, speed up.
Step 3.
//Prevent Speeding or Slowing too much
if(speed > maxSpeed)
speed = maxSpeed;
if (speed < minSpeed)
speed = minSpeed;
Step 1.
//If the button is pressed, alter speed value
if(Input.GetButton("Thrust"))
{
speed += (Input.GetAxis("Thrust") * Time.deltaTime)* 25;
}
Input.GetButton is a boolean value so its false at zero and true at any other value. Since the axis controls in unity move between values of - 1 to 1 this means that the statement is true as soon as the button is pressed. The 25 in there is the Acceleration value. This can be changed. For a different acceleration and deceleration value use two if statements
if (Input.GetAxis("Thrust") > 0)
if (Input.GetAxis("Thrust") < 0)
Step 2.
// Return to cruising speed it button is not pressed
else if(!Input.GetButton("Thrust"))
{
if(speed > cruiseSpeed)
speed -= (Time.deltaTime * 20);
else if (speed < cruiseSpeed)
speed += (Time.deltaTime * 20);
}
If there is no input from Thrust and speed is greater than cruise speed slow down or if its less than, speed up.
Step 3.
//Prevent Speeding or Slowing too much
if(speed > maxSpeed)
speed = maxSpeed;
if (speed < minSpeed)
speed = minSpeed;
This will keep the speed within limits.
Step 4.
//Apply Speed value to object
transform.parent.transform.Translate (0,0,speed * Time.deltaTime);
Transform.parent allows an object to access its parent objects properties. transform.Translate is the equivalent of a += to each position coord of and object. So transform.translate (x, y, z) means
transform.position.x += x;
transform.position.y += y;
transform.position.z += z;
in our case, we are leaving the x and y axis where they are and adjusting the z axis according to our speed value and the frame rate.
So Far our script looks like this. When we test the script the plane should start moving forward, and should speed up and slow down when the "Thrust" Axis is used, and reset its speed otherwise.
But I want to turn!
Let's add some yaw controls, this bits easy
//*********** Yaw ***********//
transform.parent.transform.Rotate(0, Input.GetAxis("Yaw") *Time.deltaTime*30,0, Space.World);
Just like above we want to affect the PlaneGameObject so we use transform.parent. transform.Rotate works it the same way as transform.Translate except it effects Rotation rather than position. We multiply by 30 for the turn speed.
This isn't nested in an if statment because when the button isn't pressed Input.GetAxis("Yaw") = 0.
0 * Time.deltaTime = 0 and
0 * 30 = 0
meaning that the rotation isn't affected at all when the button isn't pressed.
I still can't go up and down....
Next we'll set up the pitch controls.
// Rotate Nose
transform.parent.transform.Rotate(Input.GetAxis("Pitch")*Time.deltaTime*40,0,0);
This is exactly how we set up the yaw, but we also want the pitch to return to zero if the button is not being pressed
//Rotate Nose to Middle
rotX = ((int)transform.parent.transform.eulerAngles.x);
if((!Input.GetButton("Pitch")) && rotX != 0)
{
if((rotX > 0) && (rotX < 180))
transform.parent.transform.Rotate(Time.deltaTime*-50,0,0);
if((rotX > 180) && (rotX < 360))
transform.parent.transform.Rotate(Time.deltaTime*50,0,0);
if((transform.parent.transform.eulerAngles.x > -1) && (transform.parent.transform.eulerAngles.x < 1))
{
rotXfloat = transform.parent.transform.eulerAngles.x;
transform.parent.transform.Rotate(-rotXfloat,0,0);
}
}
we need to declare a new int variable up the top of the script called rotX. every frame we set rotX to equal the rotation value of the PlaneGameObject converted to an integer. Similar to the code used to return the speed to its cruising value, we move the pitch up to zero if the angle is with a range, and down to zero for the other half of the possible circle. We use an Int as the value because of delta time. movement based on deltaTime often produces figures with many decimal places. This can cause the game to 'bounce' the rotation value back and forth over the 0 mark, overshooting each time. Run a trace on your speed value to see this happening. The effect isn't noticeable on the plane with Thrust, but for the Pitch this will cause the whole plane to shake up and down. By setting the value to an int once the value is between -1 and 1 the first two if statements won't be able to tell and will not 'bounce' the value back and forth.
Once the pitch is within this 'deadzone' the third if statement detects the value and sets it too exactly 0, preventing vertical drift.
Now you should have full control of the Speed, Pitch and Yaw of your plane.
Sure I can move, but it looks crap
Adding the roll will greatly improve the appearance of the flight.
rotZ = transform.eulerAngles.z;
if ((Input.GetAxis("Yaw") <= 0) && ((rotZ < 30) || (rotZ > 320)))
{
transform.Rotate (0,0, (-(Input.GetAxis("Yaw")*Time.deltaTime))*100);
}
if ((Input.GetAxis("Yaw") >= 0) && ((rotZ > 330) || (rotZ < 40)))
{
transform.Rotate (0,0, (-(Input.GetAxis("Yaw")*Time.deltaTime))*100);
}
if ((!Input.GetButton("Yaw"))&&(rotZ != 0))
{
rotZint = (int)transform.eulerAngles.z;
if((rotZint > 0) && (rotZint < 179))
transform.Rotate(0,0,Time.deltaTime*-100);
if((rotZint > 180) && (rotZint < 360))
transform.Rotate(0,0,Time.deltaTime*100);
}
The first two if statements define the maximum range for the rotation and rotate based on rotZ (go declare that by the way (: ). the reason for the slight staggering of the positive and negative ranges is again to deal with deltatime making things imprecise. if the rotation of both was set to 30 deltaTime would set the rotation too 30.001 meaning that you couldn't rotate in the other direction.
the final if statement rotates the plane back to zero when the key isn't being pressed using an int value for the same reasons as the Pitch.
Monday, July 15, 2013
Sky Pirates.
Blurb: Play as a seaplane bounty hunter on the most dangerous ocean in the world. Take jobs from pirate gangs hunting loot or work for the ports protecting people for profit.
influences/inspiration/copywrite infrigments.
Gameplay:
Game has two main game play modes, Arial combat and a FPS/Action rpg hybrid. Missions will generally involve flying to location (either in your own time or tailing somebody, or, etc) With an ground based level in the middle, followed by flying to the final location (to return the stolen goods/ While fighting off your pursuers/ etc).
Arial combat will be very simple (more burnout than forza) with a focus on easy controls and interesting missions and situations. Players will have control of Thrust, Pitch and Yaw with Roll simulated during Yaw control. A minimum flight speed will be enforced, as planes wont be able to stall and should not be able to float mid air. Weapons will primarily be forward facing guns with bombs and missiles possible extras.
Ground Combat will blend FPS and Platforming to create interesting levels with a flow between action and puzzle solving. The camera can be toggled by the player between FP ( Much better shooting accuracy, slower move speed, turn speed and lower jump height) and 3rd person (Poor shooting accuracy, faster movement and turn speed and improved jump). This relationship is similar to the difference between normal play and iron sights in FPSs.
Art Style:
Game will use a combination of toon shading and watercolor effects to emulate traditional anime movies. People complain about how they can tell which rock will blow up next or which door will open because its the cartoon one, out of place on its watercolor background. This effect will be used to inform player which objects they can interact with and which they can't.
Story :
Good Question. You lost your dog or something. Or your wife died and your searching for an ancient magic to bring her back or I don't know.
Example Mission:
The Governors Daughter has been kidnapped by Nasty Sea Plane Pirates and he's offering a large reward for her return. You get a tip on where they're hiding her and make your way there. The guards on the dock are easy to deal with but the warehouse is locked up tight. You climb the sea cliffs nearby and find an open skylight in the roof to drop in.
After taking out the pirate gang inside you find the girl and make your way back to your plane. As soon as you take off pirate reinforcements are hot on your tail and you destroy them all in a daring and bloody dogfight before taking the girl home.
1. Arrive from Port after reciving mission
2. Take out pirates guarding dock (Shooting)
3. Scale Cliff to find way in (Platforming)
4. Take out pirates inside (Shooting)
5. Find Girl
6. Take Girl Back to plane and leave
7. Dogfight with pirates in planes and
This Graph Show the balance between the two types of "fun" at each point in the mission. Both swap between high impactful peaks early in the mission with a small lull (as you take the girl back to the plane) adding impact to the final dogfight.
Higher difficultly levels may give the pirates an air guard on your approach (adding a dog fight to the beginning of the level), a couple of pirates hiding in the cliff platforming section (keeping the combat pressure on and making the platforming harder to focus on) and pirate reinforcements when you return to your plane (removing any break from combat in the entire mission.
Longer missions can provide multiple paths, some with a lot of combat and very little platforming and some requiring a lot of very carefully timed jumps but with very few enemies allowing players to play their preferred way and change the difficulty of mission through in game choices. A completionist. may decide to enter through one path and exit by the other to collect as much loot as possible, whereas leaving by the route you already cleared would be easier and faster (especially in the case of combat).
To encourage the player to engage in multiple game play types, platforming, combat and aerial combat will all provide a variety of loot. Enemies will drop money, weapons and ammunition in combat, platforming areas will be littered with chests containing Money, clothing and plane parts and combat will net players money from bounties and scrap metal (for plane upgrades) grated as a share from scrap collecting ships.
Game arc and Progression:
As players progress through the game they will unlock new types of landing gear for their plane. Players begin with a sea plane that can only land on water. Some islands will have areas only accessible if you can land on an inland runaway (due to sea cliffs or impassable terrain). Partway through the game players gain access to hybrid landing gear which enables runway landings as well as ocean landings. The final landing type will be a jump jet system relying on rotating engines. This will allow players to land on almost any large flat piece of land and will enable late game players to complete missions in a variety of different ways. (in the above example a player may land above the cliffs skipping steps 2 and 3).
Blurb: Play as a seaplane bounty hunter on the most dangerous ocean in the world. Take jobs from pirate gangs hunting loot or work for the ports protecting people for profit.
influences/inspiration/copywrite infrigments.
- Porko Russo (Setting) (Art)
- Windwaker (dynamic arc and gameplay context)
- Jak and Daxter (PSP) (Flight Controls) (Platforming)
- Waterworld (Setting)
- Ratchet and Clank 2 (the space combat bits) (Flight Controls)
- Indiana Jones (for ancient temple, pure platforming levels)
Gameplay:
Game has two main game play modes, Arial combat and a FPS/Action rpg hybrid. Missions will generally involve flying to location (either in your own time or tailing somebody, or, etc) With an ground based level in the middle, followed by flying to the final location (to return the stolen goods/ While fighting off your pursuers/ etc).
Arial combat will be very simple (more burnout than forza) with a focus on easy controls and interesting missions and situations. Players will have control of Thrust, Pitch and Yaw with Roll simulated during Yaw control. A minimum flight speed will be enforced, as planes wont be able to stall and should not be able to float mid air. Weapons will primarily be forward facing guns with bombs and missiles possible extras.
Ground Combat will blend FPS and Platforming to create interesting levels with a flow between action and puzzle solving. The camera can be toggled by the player between FP ( Much better shooting accuracy, slower move speed, turn speed and lower jump height) and 3rd person (Poor shooting accuracy, faster movement and turn speed and improved jump). This relationship is similar to the difference between normal play and iron sights in FPSs.
Art Style:
Game will use a combination of toon shading and watercolor effects to emulate traditional anime movies. People complain about how they can tell which rock will blow up next or which door will open because its the cartoon one, out of place on its watercolor background. This effect will be used to inform player which objects they can interact with and which they can't.
Story :
Good Question. You lost your dog or something. Or your wife died and your searching for an ancient magic to bring her back or I don't know.
Example Mission:
The Governors Daughter has been kidnapped by Nasty Sea Plane Pirates and he's offering a large reward for her return. You get a tip on where they're hiding her and make your way there. The guards on the dock are easy to deal with but the warehouse is locked up tight. You climb the sea cliffs nearby and find an open skylight in the roof to drop in.
After taking out the pirate gang inside you find the girl and make your way back to your plane. As soon as you take off pirate reinforcements are hot on your tail and you destroy them all in a daring and bloody dogfight before taking the girl home.
1. Arrive from Port after reciving mission
2. Take out pirates guarding dock (Shooting)
3. Scale Cliff to find way in (Platforming)
4. Take out pirates inside (Shooting)
5. Find Girl
6. Take Girl Back to plane and leave
7. Dogfight with pirates in planes and
This Graph Show the balance between the two types of "fun" at each point in the mission. Both swap between high impactful peaks early in the mission with a small lull (as you take the girl back to the plane) adding impact to the final dogfight.
Higher difficultly levels may give the pirates an air guard on your approach (adding a dog fight to the beginning of the level), a couple of pirates hiding in the cliff platforming section (keeping the combat pressure on and making the platforming harder to focus on) and pirate reinforcements when you return to your plane (removing any break from combat in the entire mission.
Longer missions can provide multiple paths, some with a lot of combat and very little platforming and some requiring a lot of very carefully timed jumps but with very few enemies allowing players to play their preferred way and change the difficulty of mission through in game choices. A completionist. may decide to enter through one path and exit by the other to collect as much loot as possible, whereas leaving by the route you already cleared would be easier and faster (especially in the case of combat).
To encourage the player to engage in multiple game play types, platforming, combat and aerial combat will all provide a variety of loot. Enemies will drop money, weapons and ammunition in combat, platforming areas will be littered with chests containing Money, clothing and plane parts and combat will net players money from bounties and scrap metal (for plane upgrades) grated as a share from scrap collecting ships.
Game arc and Progression:
As players progress through the game they will unlock new types of landing gear for their plane. Players begin with a sea plane that can only land on water. Some islands will have areas only accessible if you can land on an inland runaway (due to sea cliffs or impassable terrain). Partway through the game players gain access to hybrid landing gear which enables runway landings as well as ocean landings. The final landing type will be a jump jet system relying on rotating engines. This will allow players to land on almost any large flat piece of land and will enable late game players to complete missions in a variety of different ways. (in the above example a player may land above the cliffs skipping steps 2 and 3).
Subscribe to:
Comments (Atom)
























